Ein Favion ist eigentlich "nur" ein kleines ICON in der Größe von 16x16 pic oder 32x32 pic. Es hat aber seinen Platz in der Browserzeile (oft neben der URL) und unterstützt so den User (bzw. Ihren potentiellen Kunden!) beim Wiederfinden Ihrer Website.
Wie sieht das bei Ihnen nach einiger Zeit bei der Internet-Recherche aus? Klassischerweise sind da einige Fenster mit den besuchten Websites offen und man wechselt von Fenster zu Fenster. Doch wo war doch gleich die Website vom Heilpraktiker XYZ, die man doch auch geöffnet hatte? Wie gut, dass diese Website ein klares und auffälliges Favicon trägt, an dass man sich noch erinnern konnte. Ein schneller Blick quer über die Favicons der geöffneten Fenster und schwups - mit einem Klick ist man zurück auf der gesuchten Website.
Hallo, ich bin Andreas Paersch. Als Marketingberater unterstütze ich Selbstständige auf dem Weg zu einer nachhaltig erfolgreicheren Selbstvermarktung. Profitieren Sie von meinen Tipps und Inspirationen für Ihre Marketingarbeit: regelmäßig durch meinen Newsletter (➦ Klicken Sie hier) oder den Video-Tutorials (➦ Besuchen Sie meinen Kanal auf Youtube). Kommen Sie doch auch in meine exklusive ➦ Facebook-Gruppe.
Woran erkenne ich das Favicon?
Das Favicon findet man als kleines quadratisches Bildchen immer im oberen Bereich des Browsers.


Wie erstelle ich ein Favicon?
Ich benötige eine Datei im Format 32 x 32 pic. Klassischerweise nehme ich hierzu mein Logo oder einen Ausschnitt von meinem Logo. Denn mit 32 x 32 wird schon alles ganz schön klein... Die Datei speichere ich mit der Endung BMP.
Wie lade ich ein favicon auf meine Jimdo-Website?
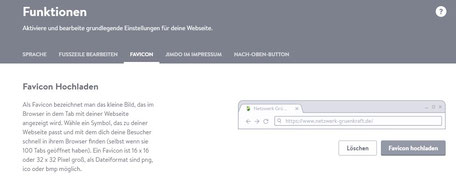
Im Menü von JIMDO ist unter Einstellungen / Funktionen in der mittleren Navigation der Reiter "Favicon". Mit "Favicon hochladen" komme ich auf den Browser auf meinen PC, Datei auswählen und hochladen, Speichern - Fertig.

wie lade ich ein favicon auf meine WIX-Seite?
Im Menü von WIX verbirgt sich das Favicon in den Website-Einstellungen

wie lade ich ein favicon in meine wordpress-seite?
Hierzu gehen Sie via FTP-Zugang auf das Dateiverzeichnis Ihrer Wordpress-Anwendung. Dort speichern Sie die Datei als favicon.ico in das Root-Verzeichnis, sprich die oberste Ebene, wo Sie auch die anderen WP-Ordner sehen. Dann braucht die header.php noch für den Bereich "Head" die entsprechende Ergänzung: <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />.





Kommentar schreiben
Cornelia (Dienstag, 12 September 2017 12:06)
Danke für die hilfreichen Tipps, sofort ausprobiert und umgesetzt!